The Challenge
Data Overload: Presenting large volumes of data in a clear and concise manner.
User Diversity: Catering to users with varying levels of technical expertise and needs.
Clarity and Usability: Ensuring the dashboard is intuitive and easy to navigate.
Real-Time Updates: Providing accurate, up-to-date information.
Customization: Allowing users to customize the dashboard to suit their preferences and needs.
Process
Requirement Gathering:
Identify the key metrics and data points users need.
Conduct user interviews and surveys to understand their needs and preferences.
Wireframing and Prototyping:
Create wireframes and prototypes to visualize the layout and functionality.
Iterate based on user feedback and testing.
Design and Development:
Design a clean and intuitive UI with a focus on simplicity and usability.
Develop the backend to support data integration and real-time updates.
Testing:
Conduct usability testing with a diverse group of users.
Refine the dashboard based on feedback and identified issues.
Deployment and Training:
Deploy the dashboard and provide training or documentation to help users get started.
Gather feedback post-launch for continuous improvement.
Solution
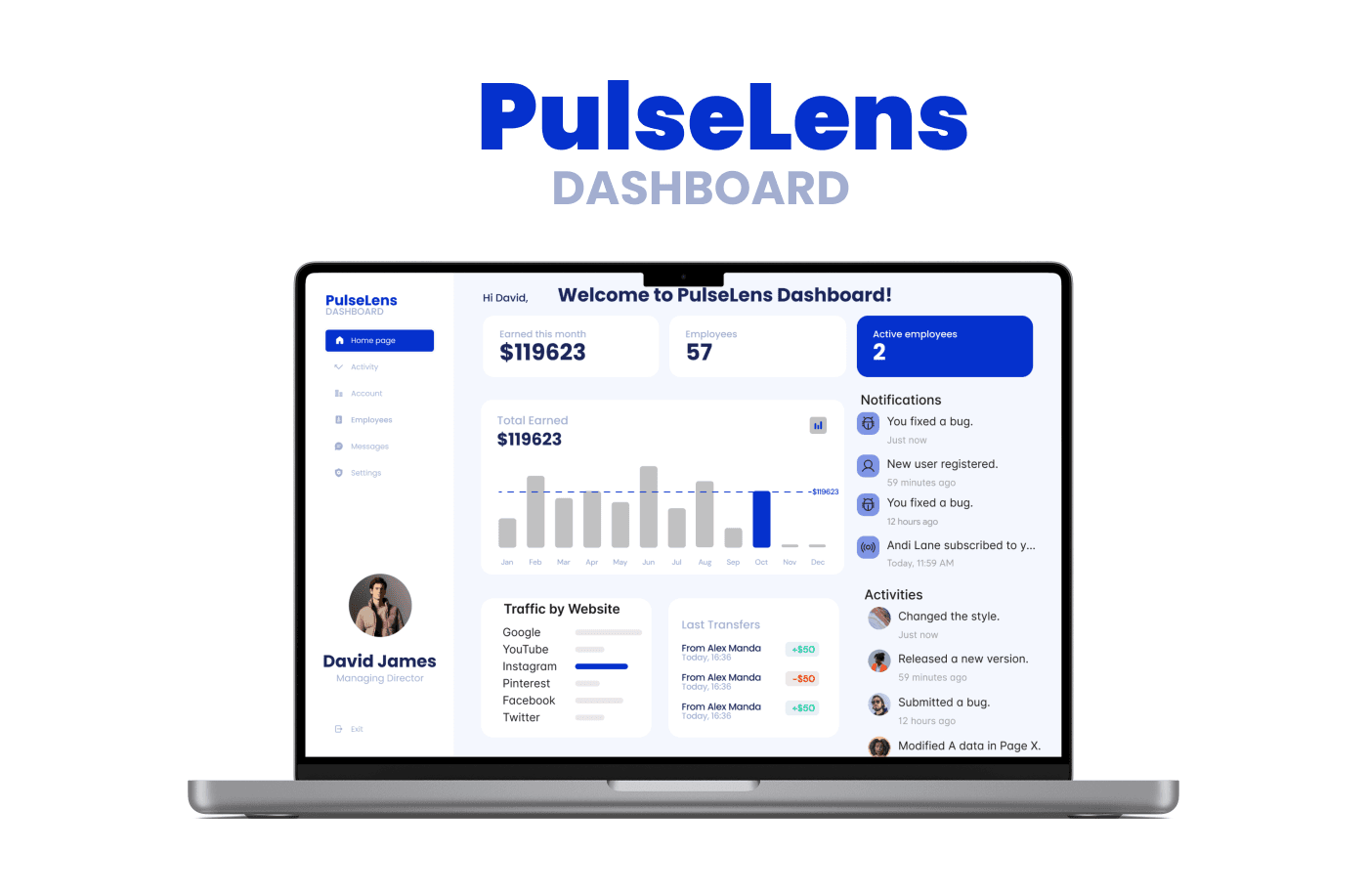
Minimalist Interface:
Clean design with essential information prominently displayed.
Key Metrics:
Highlights the most important metrics and data points for quick insights.
Customizable Widgets:
Allows users to customize the dashboard with widgets relevant to their needs.
Responsive Design:
Optimized for various devices, ensuring usability on desktops, tablets, and smartphones.
Real-Time Data:
Integrates real-time data feeds to provide up-to-date information.
User-Friendly Navigation:
Intuitive navigation with clear labeling and easy access to different sections.
Key takeaways
User-Centered Design: Understanding and prioritizing user needs and preferences is crucial for a successful dashboard.
Simplicity is Key: A minimalist approach helps in presenting data clearly without overwhelming the user.
Customization Enhances Usability: Allowing users to tailor the dashboard to their specific needs improves engagement and satisfaction.
Continuous Improvement: Regular updates and refinements based on user feedback ensure the dashboard remains relevant and effective.
Responsive and Adaptive: Ensuring the dashboard works seamlessly across different devices enhances accessibility and user experience.